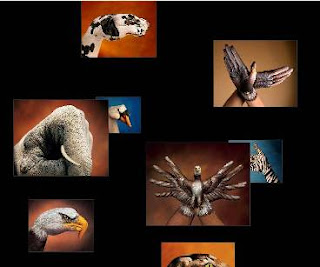
Karya mengagumkan dari Gerrard Fernandez, setelah sebelumnya saya memberikan Bypass Unescape Code Website disini saya akan memberikan javascript khusus untuk Photo Showroom, desain yang menarik dan mengagumkan ini bisa memuat hingga 8 Foto/gambar sekaligus , banyak yang request jadi ya aku post ajah deh :D
HTML Codenya sudah saya tambahkan dengan Script anti-klik kanan, ctrl+u, jadi kalian tinggal edit saja bagian fotonya di Notepad lalu simpan dalam extensi ".html".
Berikut adalah source codenya :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">Warna Merah adalah deskripsi Gambar Kalian, dan yang Warna Hijau adalah URL gambar kalian.
<html>
<head>
<title>HANDPAINTING UNIK DAN LUARBIASA</title>
<meta name="Author" content="Gerrard Fernando">
<meta http-equiv="imagetoolbar" content="no">
<style type="text/css">
html {
overflow: hidden;
}
body {
background: #000;
width:100%;
height:100%;
margin:0;
}
#screen {
position: absolute;
width: 100%;
height: 100%;
}
#img {
visibility: hidden;
}
#screen img {
position:absolute;
left:-10000px;
z-index:100;
-ms-interpolation-mode:nearest-neighbor;
image-rendering: optimizeSpeed;
cursor: pointer;
border:#333 solid 1px;
}
#tit {
text-align:center;
position:absolute;
color:#fff;
font-family:verdana;
font-weight:bold;
font-size:48px;
filter: alpha(opacity=30);
opacity: 0.3;
width:100%;
bottom:12px;
z-index:10000;
}
</style>
<script type="text/javascript">
// =======================================================
// script: Gerard Ferrandez - Ge-1-doot - May 22, 2004
// Updated: February 2010 - namespaced
// =======================================================
var diapo = function () {
var object = new Array(),
K = Math.PI / 180,
N = 0,
xm = 0,
ym = 0,
mx = 0,
my = 0,
ax = 0,
ay = 0,
Nb = 0,
tit = 0,
img = 0;
////////////////////
var zM = 4;
////////////////////
var CObj = function (N, x, y, z){
var I = img.getElementsByTagName("img")[N % img.getElementsByTagName("img").length];
var o = document.createElement("img");
o.onclick = function () {
if (object[N].on == true) object[N].on = false;
else object[N].on = true;
}
o.onmouseover = function () {
if (Nb != N) {
Nb = N;
tit.innerHTML= I.alt;
}
}
o.onmouseout = function () {
Nb = -1;
object[N].on = false;
}
o.onmousedown = new Function("return false");
o.src = I.src;
scr.appendChild(o);
this.obj = o.style;
this.z = Math.round(z * ny * .25);
this.x = Math.round(x * ny * .25);
this.y = Math.round(y * ny * .25);
this.on = false;
this.zOOm = 1;
this.N = N;
}
CObj.prototype.anim = function () {
var xP = this.z * Math.sin(mx * K) + this.x * Math.cos(mx * K);
var zP = this.z * Math.cos(mx * K) - this.x * Math.sin(mx * K);
var yP = this.y * Math.cos(my * K) - zP * Math.sin(my * K);
zP = this.y * Math.sin(my * K) + zP * Math.cos(my * K);
var w = (zP * .25 + ny * .25) * this.zOOm;
var h = w * .8;
if (this.on && zP > 0) {
if (this.zOOm < zM) this.zOOm += .05;
} else {
if (this.zOOm > 1) this.zOOm -= .025;
}
this.obj.left = Math.round(xP + nx * .5 - w * .5) + "px";
this.obj.top = Math.round(yP + ny * .5 - h * .5) + "px";
this.obj.width = Math.round(w) + "px";
this.obj.height = Math.round(h) + "px";
this.obj.zIndex = Math.round(1000 + w);
}
var run = function () {
dx = (1 * xm) - mx;
dy = (1 * ym) - my;
mx += dx / 60;
my += dy / 60;
var i = 0, o;
while (o = object[i++]) o.anim();
setTimeout(run, 16);
}
var resize = function () {
nx = scr.offsetWidth;
ny = scr.offsetHeight * .9;
}
var init = function () {
scr = document.getElementById("screen");
img = document.getElementById("img");
tit = document.getElementById("tit");
resize();
scr.onselectstart = new Function("return false");
onresize = resize;
scr.onmousemove = function(e){
if (window.event) e = window.event;
xm = (e.x || e.clientX);
ym = (e.y || e.clientY);
}
object.push( new CObj(0,1,-1,-1) );
object.push( new CObj(1,1,1,-1) );
object.push( new CObj(2,-1,-1,-1) );
object.push( new CObj(3,-1,1,-1) );
object.push( new CObj(4,1,-1,1) );
object.push( new CObj(5,1,1,1) );
object.push( new CObj(6,-1,-1,1) );
object.push( new CObj(7,-1,1,1) );
run();
}
////////////////////////////////////////////////////////////
return {
init : init
}
}();
onload = function (){
diapo.init();
}
</script>
</head>
<body oncontextmenu='return false;' onkeydown='return false;' onmousedown='return false;'>
<div id="screen">
<div id="img">
<img alt="HAND PAINTING 1" src="../handpainting/1.jpg">
<img alt="HAND PAINTING 2" src="../handpainting/2.jpg">
<img alt="HAND PAINTING 3" src="../handpainting/3.jpg">
<img alt="HAND PAINTING 4" src="../handpainting/4.jpg">
<img alt="HAND PAINTING 5" src="../handpainting/5.jpg">
<img alt="HAND PAINTING 6" src="../handpainting/6.jpg">
<img alt="HAND PAINTING 7" src="../handpainting/7.jpg">
<img alt="HAND PAINTING 8" src="../handpainting/8.jpg">
</div>
<div id="tit" ></div>
</div>
</body>
</html>
Sekian dulu sobat blogger, tetap berkarya \m/
Referensi : http://www.minang-cyber.com/showthread.php?tid=2